Dans ce monde centré sur le mobile, où les smartphones font désormais partie intégrante de nos vies, il n’est pas du tout surprenant que les entreprises de marketing numérique se concentrent aujourd’hui sur l’approche de l’indexation mobile d’abord (mobile-first indexing).
L’indexation mobile d’abord a été introduite par Google en 2016. Par la suite, les entreprises ont commencé à s’assurer que leurs sites web étaient adaptés aux mobiles, afin d’obtenir un classement élevé dans les résultats de recherche de Google.
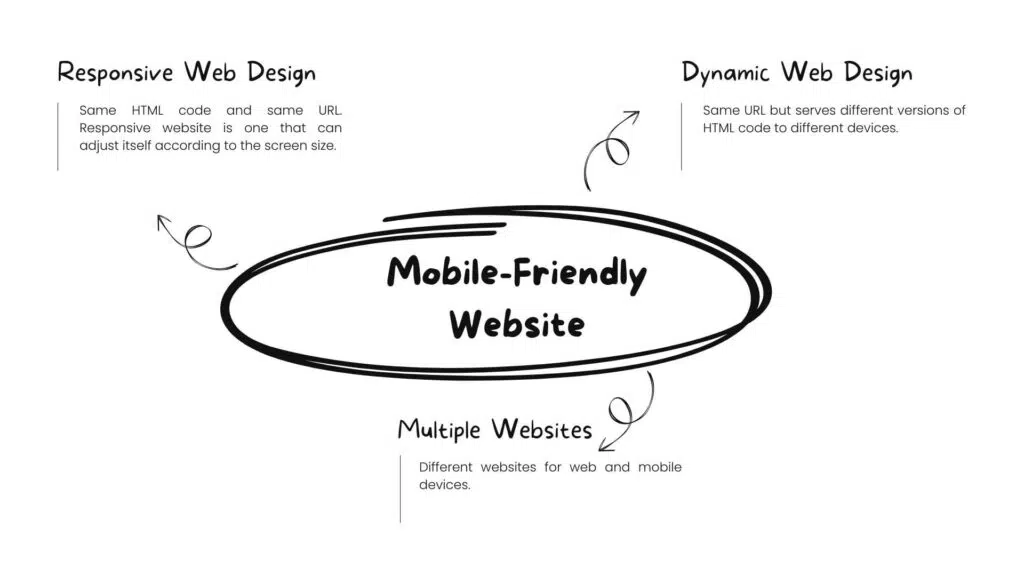
Selon un rapport récent, 60 % du trafic web mondial se fait par le biais des téléphones mobiles. Il est donc devenu très important pour une entreprise de disposer d’une version mobile de son site web. Vous pouvez choisir entre trois méthodes différentes pour concevoir un site web adapté aux téléphones portables.

Quelle que soit la méthode que vous choisissez, il est important de veiller à ce que les utilisateurs mobiles aient une bonne expérience lorsqu’ils naviguent sur votre site web, car Google suit désormais fermement l’approche « mobile-first » pour indexer et explorer les sites web.
Mais qu’est-ce que l’indexation mobile-first et quel est son impact sur le référencement ?
Cet article vise à répondre à ces questions, et il est accompagné de quelques étapes pour vous aider à préparer votre site web à l’approche Mobile-First Indexing de Google.
Qu’est-ce que le Mobile-First Indexing ?
L’indexation Mobile-First est une approche suivie par Google qui donne la priorité à la version mobile du site web pour l’indexation et l’exploration plutôt qu’à la version de bureau. Si vous n’avez que la version de bureau de votre site web, Google continuera à l’explorer et à le référencer. Mais les utilisateurs mobiles risquent de ne pas trouver votre site web en version de bureau dans les SERPs lorsqu’ils recherchent vos offres, et vous risquez ainsi de rater de nombreuses opportunités de vente.
Google continuera d’afficher dans ses résultats de recherche les URL les plus appropriées pour les utilisateurs. Par conséquent, si les utilisateurs recherchent ce que vous proposez à l’aide de leurs appareils mobiles, l’affichage de votre site web dépendra de son degré d’adaptation aux besoins des mobiles.
Quel est l’impact de l’indexation mobile sur le référencement ?
L’indexation Mobile-First a un impact considérable sur le référencement car elle a radicalement changé les aspects que les moteurs de recherche recherchent lors de l’indexation et de l’exploration d’un site web. Examinons les aspects que les sociétés de référencement doivent prendre en compte lors de l’optimisation des sites web pour s’assurer qu’ils sont référencés à l’ère du Mobile-First.
Conception adaptée aux mobiles
De nos jours, la qualité la plus importante et la plus essentielle des sites web qui doivent être référencés dans les moteurs de recherche est la conception adaptée aux mobiles. Si votre site web est facile à consulter, à lire et à faire défiler sur les téléphones portables, il a plus de chances d’être classé dans les moteurs de recherche et de retenir l’attention des utilisateurs pendant plus longtemps.
Optimisation de la recherche vocale
Les utilisateurs mobiles recherchent souvent des produits et des services par le biais de la recherche vocale en utilisant des mots clés et des phrases clés spécifiques. Il est donc important d’identifier les phrases les plus recherchées qui sont utilisées dans la recherche vocale et d’optimiser le site web en conséquence pour qu’il soit référencé.
Optimisation des pages
Les éléments d’optimisation de la page tels que les métadonnées, le balisage schema, les sitemaps, les balises alt des images, le contenu riche en mots clés et les balises d’en-tête doivent être pris en considération lors de la conception d’un site web optimisé pour les mobiles afin de s’assurer qu’il se classe mieux dans les SERPs.
Cohérence du contenu
Le contenu de votre site web mobile doit être le même que celui de votre site web de bureau. Selon l’index Mobile-First, si votre version mobile manque d’un contenu important déjà présent sur la version de bureau, l’algorithme de Google n’explore pas et n’indexe pas ce contenu, ce qui peut nuire au classement du site web.
Vitesse de la page
Pour l’indexation Mobile-First, la vitesse des pages est très importante. Des sites web plus lents à charger peuvent entraîner des taux de rebond plus élevés et il devient donc crucial de minimiser les redirections et de réduire le temps de réponse du serveur.
Données structurées
Les données structurées sur les versions web et mobile du site web doivent être les mêmes. Des données structurées inutiles, sans rapport avec le contenu de la page, n’aideront pas l’utilisateur et l’induiront inutilement en erreur.
Expérience de l’utilisateur
Une expérience de navigation mobile positive est nécessaire pour que les utilisateurs restent engagés et se convertissent en clients. Un texte lisible sans zoom, des appels à l’action visibles et une mise en page épurée sont quelques-unes des qualités des sites web adaptés aux mobiles qui sont nécessaires pour obtenir un meilleur classement dans les moteurs de recherche.
Vous savez maintenant à quel point il est important de concevoir des sites web pour le Mobile-First Indexing. Pour préparer votre site web à l’indexation mobile-first, les étapes ci-dessous peuvent vous aider à obtenir un classement élevé et des taux de clics élevés dans les moteurs de recherche.
Étapes pour préparer un site web à l’indexation Mobile-First
Pour survivre dans ce monde où le mobile est roi, il n’est pas seulement nécessaire d’avoir un site mobile, mais il devient également important d’assurer l’optimisation mobile et d’offrir une expérience de navigation transparente aux utilisateurs. Voici une liste complète d’étapes qui vous permettront de préparer votre site web à l’indexation mobile-first.
Étape 1 : Conception réactive
- Veillez à ce que votre site web puisse s’adapter à différentes tailles d’écran.
- Ajoutez la balise méta viewport dans le code HTML du site web pour contrôler sa mise en page.
Étape 2 : Vitesse de la page
- Utilisez des images compressées et correctement formatées.
- Activer la mise en cache pour accélérer le chargement pour les visiteurs répétitifs
- Réduisez au minimum les redirections d’URL.
Étape 3 : Expérience de l’utilisateur
- Mettez en place une structure de navigation facile à comprendre.
- Utilisez des polices de caractères lisibles, dont la couleur contraste avec l’arrière-plan et dont la taille ne nécessite pas d’être agrandie.
- Veillez à ce que les boutons et les liens soient facilement accessibles.
Étape 4 : Cohérence du contenu
- Utilisez le balisage schématique sur les sites web mobiles et de bureau.
- Veillez à ce que tout le contenu important de votre site web de bureau apparaisse également sur votre site mobile, sans qu’il soit nécessaire d’appuyer sur un bouton ou un lien.
Étape 5 : Référencement mobile
- Optimisez votre site web pour la recherche locale.
- Incluez du contenu qui prend en charge la recherche vocale.
Étape 6 : Questions techniques
- Vérifiez les problèmes de convivialité mobile à l’aide de l’outil Mobile-Friendly Test de Google.
- Identifiez les erreurs d’exploration spécifiques aux mobiles à l’aide de la Search Console de Google.
- Si vous disposez d’un site mobile distinct, veillez à inclure ses liens dans le sitemap du site de bureau.
Étape 7 : Redirection d’URL
- Veillez à ce que la redirection d’URL soit exempte d’erreurs si vous avez un site mobile distinct. Toutefois, il est préférable d’opter pour une conception web réactive plutôt que pour un site mobile distinct.
- Si vous utilisez un site mobile distinct, veillez à utiliser des balises canoniques en HTML pour informer les moteurs de recherche de l’existence de pages identiques.
Étape 8 : Contrôler les performances
- Effectuez des tests de convivialité et assurez-vous que votre site web fonctionne bien sur mobile.
- Utilisez Google Analytics pour mesurer et analyser le comportement des utilisateurs mobiles.
Étape 9 : Restez informé
Consultez le site Search Central de Google pour connaître les dernières mises à jour concernant l’indexation mobile-first.
Surveillez les tendances du secteur et les transformations numériques pour une optimisation et une conformité continues.
Dernières paroles
Nous savons donc maintenant que l’index mobile-first est important à l’heure actuelle. En disposant d’informations complètes sur ce sujet et en suivant les bonnes étapes pour préparer votre site web à l’index mobile-first, vous pouvez vous aider à surmonter ce défi et à gagner une présence en ligne plus forte.
J’espère que ces informations vous ont aidé à répondre à toutes vos questions concernant l’indexation mobile-first.
Toutefois, pour plus d’informations sur ce sujet, vous pouvez également consulter les meilleures sociétés d’optimisation des moteurs de recherche et vous assurer que votre site web offre une expérience de premier ordre aux utilisateurs mobiles.