In this mobile-centric world, when smartphones have become an integral part of our lives, it is not at all surprising that focusing on the mobile-first indexing approach is pivotal for digital marketing companies these days.
Mobile-first indexing was first introduced by Google in 2016. Thereafter, businesses started ensuring that their websites are mobile-friendly, so that they get high rankings in Google search results.
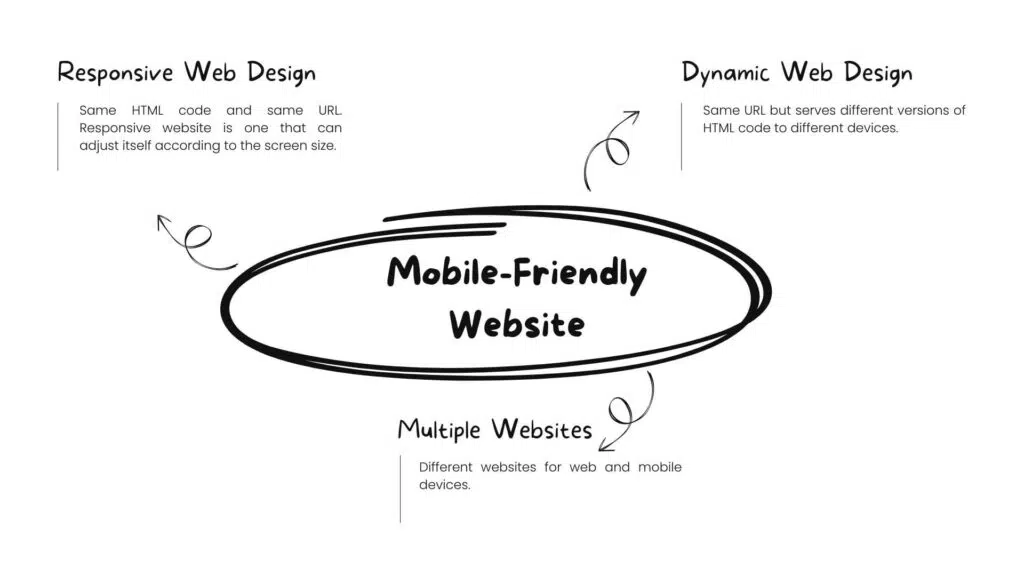
As per a recent report – 60% of the world’s web traffic is through mobile phones. Therefore, it has become highly significant for a business to have a mobile version of the website. There are three different methods you can choose from to design a mobile-friendly website –

Regardless of the method you choose, ensuring that mobile users have a great experience while browsing your website is important as Google is now firmly following the mobile-first approach to index and crawl websites.
But what is mobile-first indexing, and how does it impact SEO?
This article aims to solve these queries, and it is backed by some steps to help you prepare your website for Google’s Mobile-First Indexing approach.
What is Mobile-First Indexing?
Mobile-First Indexing is an approach followed by Google in which it prioritizes the mobile version of the website for indexing and crawling instead of the desktop version. If you have only the desktop version of your website, Google will still crawl and list it. But, mobile users might not find your desktop version website in SERPs when they are searching for your offerings and because of that you might miss many sales opportunities.
Google will continue showing URLs in its search results that are the most appropriate for users. So, if the users are searching for anything that you offer using their mobile devices, whether your website will get listed or not depends on how mobile-friendly your website is.
How is Mobile-First Indexing Impacting SEO?
Mobile-First Indexing is highly impacting SEO as it has drastically changed the aspects search engines are looking for while indexing and crawling a website. Let’s have a look at those aspects which SEO companies need to take care of while optimizing websites to ensure they get listed in this Mobile-First era.
Mobile-Friendly Design
The foremost and most essential quality websites that need to be listed in search engines these days is the mobile-friendly design. If your website is comfortable to view, read, and scroll on mobiles, it has a higher chance of getting ranked on search engines and keeping users engaged for a longer time.
Voice Search Optimization
Many times, mobile users search for products and services using voice search using specific keywords and key phrases. It becomes important to identify highly searched phrases that are used in voice search and accordingly optimize the website to get listed.
On-Page Optimization
On page optimization elements like metadata, schema markup, sitemaps, image alt tags, keyword rich content, and heading tags should be taken into consideration while designing a mobile optimized website to make sure it ranks higher on SERPs.
Content Consistency
The content on your mobile website should be the same as the desktop website. As per Mobile-First Index if your mobile version lacks important content that is already present on the desktop version, Google algorithm fails to crawl and index that content and it might hamper the ranking of the website.
Page Speed
For Mobile-First Indexing, page speed is very important. Slower loading websites can lead to higher bounce rates and so it becomes crucial to minimize redirects, and reduce server response time.
Structured Data
Structured data on web and mobile versions of the website should be the same. Unnecessary structured data irrelevant of the page content will not help and unnecessarily misguide the user
User Experience
A positive mobile browsing experience is necessary for users to stay engaged and get converted to customers. Readable text without zooming, visible call-to-action, and uncluttered layout are some of the qualities of mobile-friendly websites which are necessary to gain higher rankings in search engines.
So, now you know how important it is to design websites for Mobile-First Indexing. To prepare your website for mobile-first indexing, the steps below can help you and gain high rankings and click-through rates in search engines.
Steps to Prepare a Website for Mobile-First Indexing
To survive in this mobile-first world, it is not only necessary to have a mobile site, but it also becomes important to ensure mobile optimization and deliver a seamless browsing experience to the users. Here is a comprehensive list of steps that enable you to prepare your website for mobile-first indexing.
Step 1: Responsive Design
- Make sure that your website is able to adjust to different screen sizes.
- Add viewport meta tag in the HTML code of the website to control its layout.
Step 2: Page Speed
- Use compressed and appropriately formatted images.
- Enable caching to speed up loading for repetitive visitors
- Minimize URL redirects.
Step 3: User Experience
- Implement a navigation structure that is easy to understand.
- Use readable fonts with proper color contrast to the background and size, which don’t require to be zoomed.
- Ensure that the buttons and links are easily tappable.
Step 4: Content Consistency
- Use schema markup on mobile and desktop websites.
- Ensure all the important content on your desktop website appears on your mobile site, too, without tapping a button or link.
Step 5: Mobile SEO
- Optimize your website for local search.
- Include content that supports voice search.
Step 6: Technical Issues
- Check mobile usability issues using Google’s Mobile-Friendly Test tool.
- Identify mobile-specific crawl errors using Google’s Search Console.
- If you have a separate mobile site, make sure to include its links in the desktop site’s sitemap.
Step 7: URL Redirection
- Ensure error-free URL redirection is achieved if you have a separate mobile site. However, responsive web design is preferred over a separate mobile site.
- When using a separate mobile site, make sure you use canonical tags in HTML to notify search engines about identical pages.
Step 8: Monitor Performance
- Perform usability testing and ensure your website performs well on mobile.
- Use Google Analytics to measure and analyze mobile user behavior.
Step 9: Stay Updated
Check Google’s Search Central to learn the latest updates about mobile-first indexing.
Monitor industry trends and digital transformations for ongoing optimization and compliance.
Final Words
So, now we know that mobile-first index is important in the current times. By having complete information on this topic and following the right steps to prepare your website for mobile-first index can help you overcome this challenge and gain a stronger online presence.
Hope this information has helped you answer all your questions regarding mobile-first indexing.
However, for more information on this subject, you can also consult the top search engine optimization companies and ensure that your website provides a top-notch experience to mobile users.